CSS is continuously evolving to offer developers more efficient and creative ways to style web pages. In 2023, several new features have been introduced to enhance the coding experience and improve the aesthetics of web designs. In this article, we will explore some of the most notable new CSS features and provide code examples to help you understand and implement them effectively.
1. CSS Nesting
CSS nesting allows developers to write cleaner and more maintainable code by reducing redundancy and grouping related styles. This feature enables the nesting of style rules within the context of another selector, similar to how elements are nested in HTML or how components are nested in code. For example:
css.parent {
& .child {
color: red;
}
}
In this example, the .child class selector is nested within the .parent selector, making the code more organized and easier to maintain. CSS nesting can be compared to building with Lego blocks, where selectors can be stacked and nested to create complex styles.
2. Container Queries
Container queries allow you to modify the style of an element based on the size of its parent, as opposed to media queries, which are based on the size of the viewport. This is particularly useful for creating responsive designs that adapt to the size of the parent container, such as when designing for mobile devices.
css.container {
@container (min-width: 600px) {
.child {
font-size: 2rem;
}
}
}
3. Pseudo-class Selectors
New functional pseudo-class selectors :is() and :where() have been introduced to simplify the targeting of multiple elements with the same style rules. These selectors improve the legibility of CSS code and reduce the need for long selector lists.
4. Typography Enhancements
CSS introduces new features for typography, such as the clamp() function, which enables the creation of fluid typography scales. This feature is particularly useful for optimizing fonts for different screen sizes.

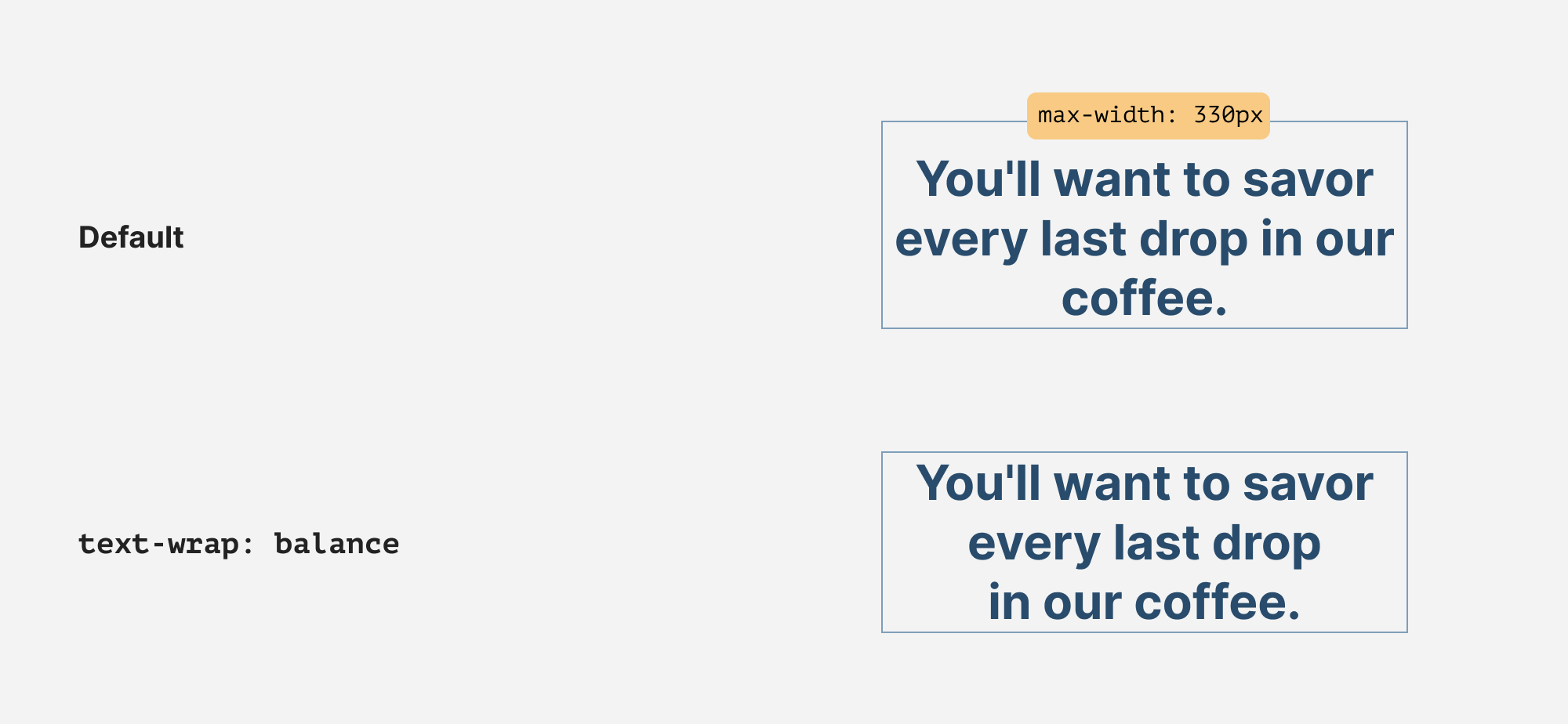
5. Text Wrap Balance
The text-wrap: balance property brings a classic typography technique to CSS, allowing for the automatic balancing of text lines across multiple columns. This feature improves the aesthetic treatment of text wrapping and enhances the readability of text blocks.

Benefits and Use Cases
These new CSS features offer several benefits, including reducing redundancy, improving code organization, and creating more engaging and visually appealing designs. For example, CSS nesting allows for cleaner and more maintainable code, similar to how nesting components in code improves modularity and readability. Additionally, container queries enable more precise control over responsive designs, enhancing the user experience across different devices.Overall, these new CSS features empower developers to create more efficient, engaging, and visually appealing designs, akin to building intricate structures with Lego blocks.For more detailed information on these new CSS features, you can refer to the following resources:
These resources provide in-depth explanations and examples of the new CSS features, allowing developers to leverage these enhancements effectively in their projects.